

Watcheur
Jeu interactif
Watcheur
- Conception-rédaction
- Webdesign
Une première pour le magazine
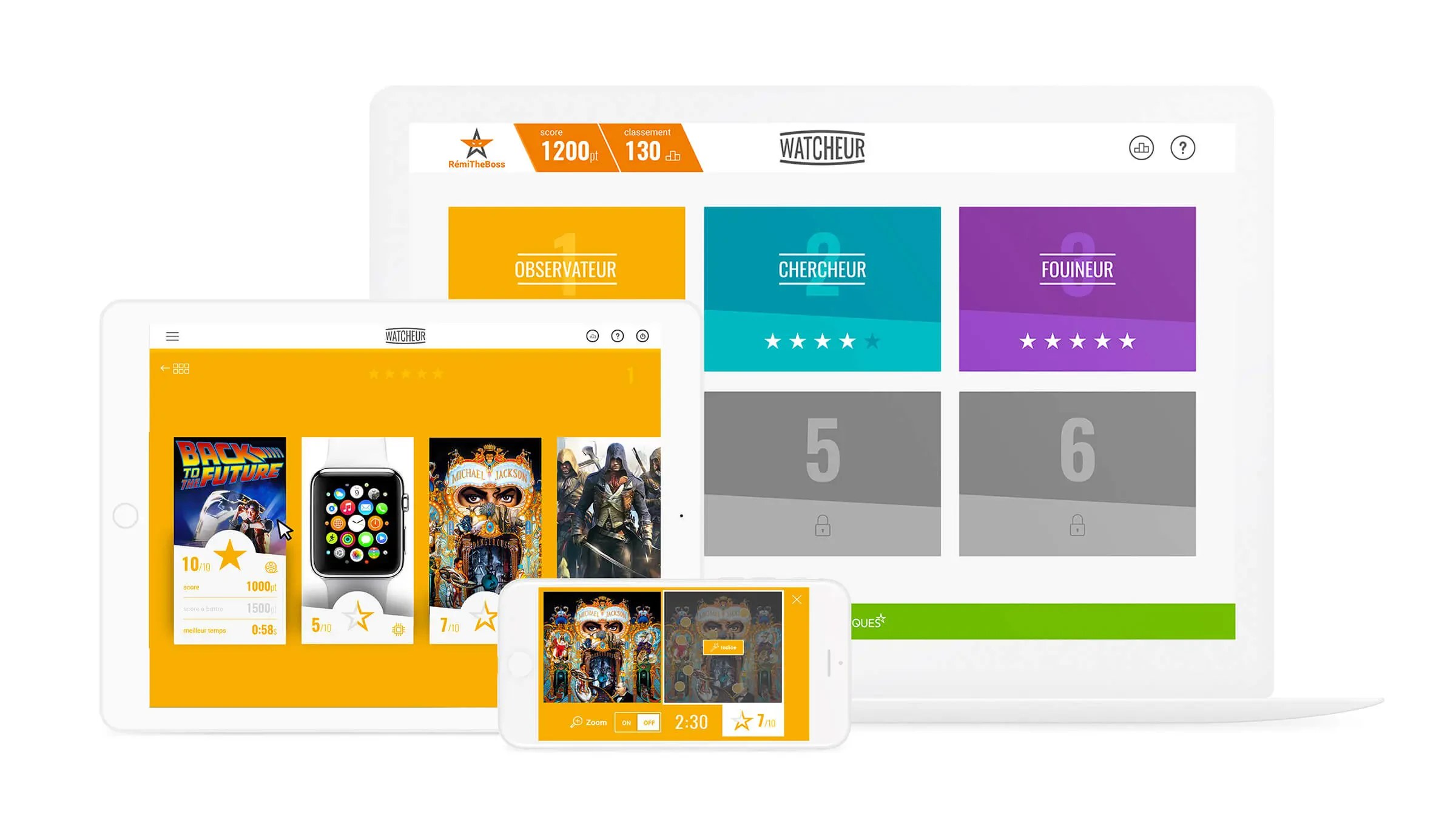
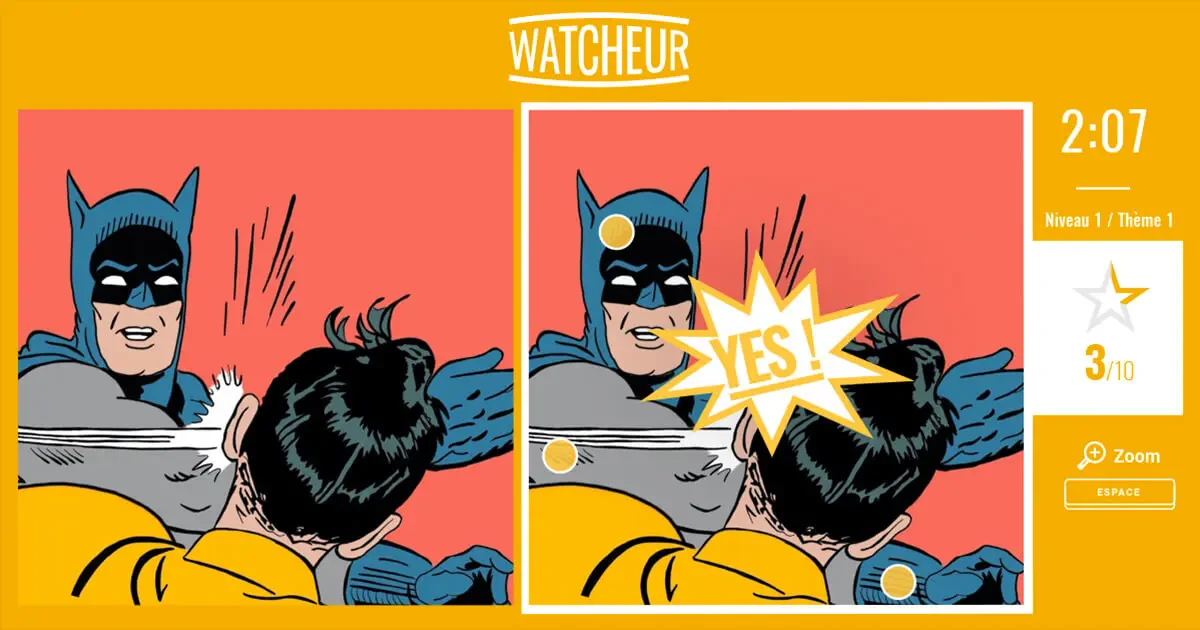
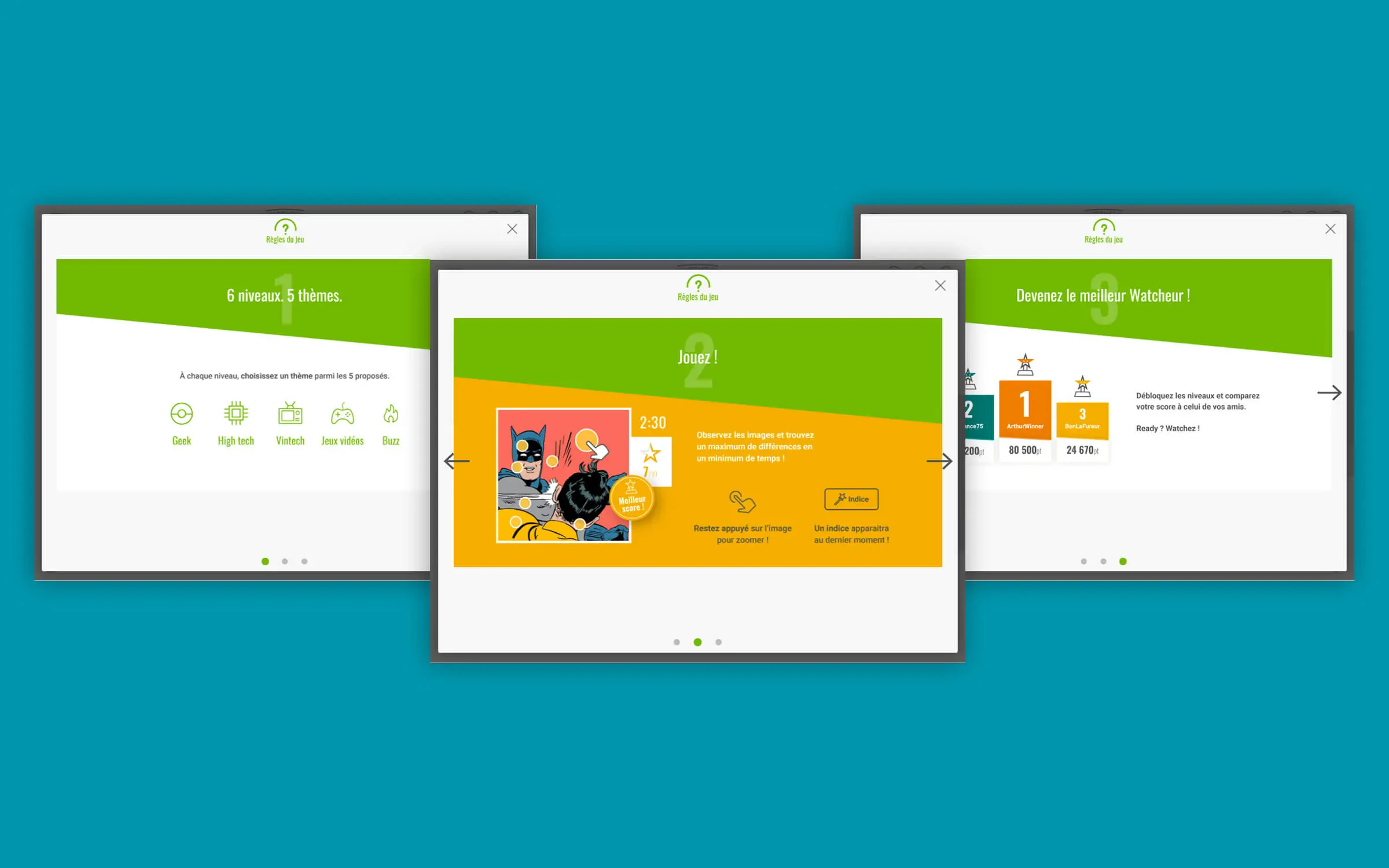
Pour la toute première campagne de communication du magazine, 148 propose de mettre la communauté des Numériques à l’épreuve en testant son sens de l’observation sur des images issues de la culture geek et high tech, d’hier et d’aujourd’hui. Avec Watcheur, on re-découvre un jeu bien connu, celui des 7 différences… Revu à la sauce 148 !
Des aptitudes stratégiques et techniques exigées
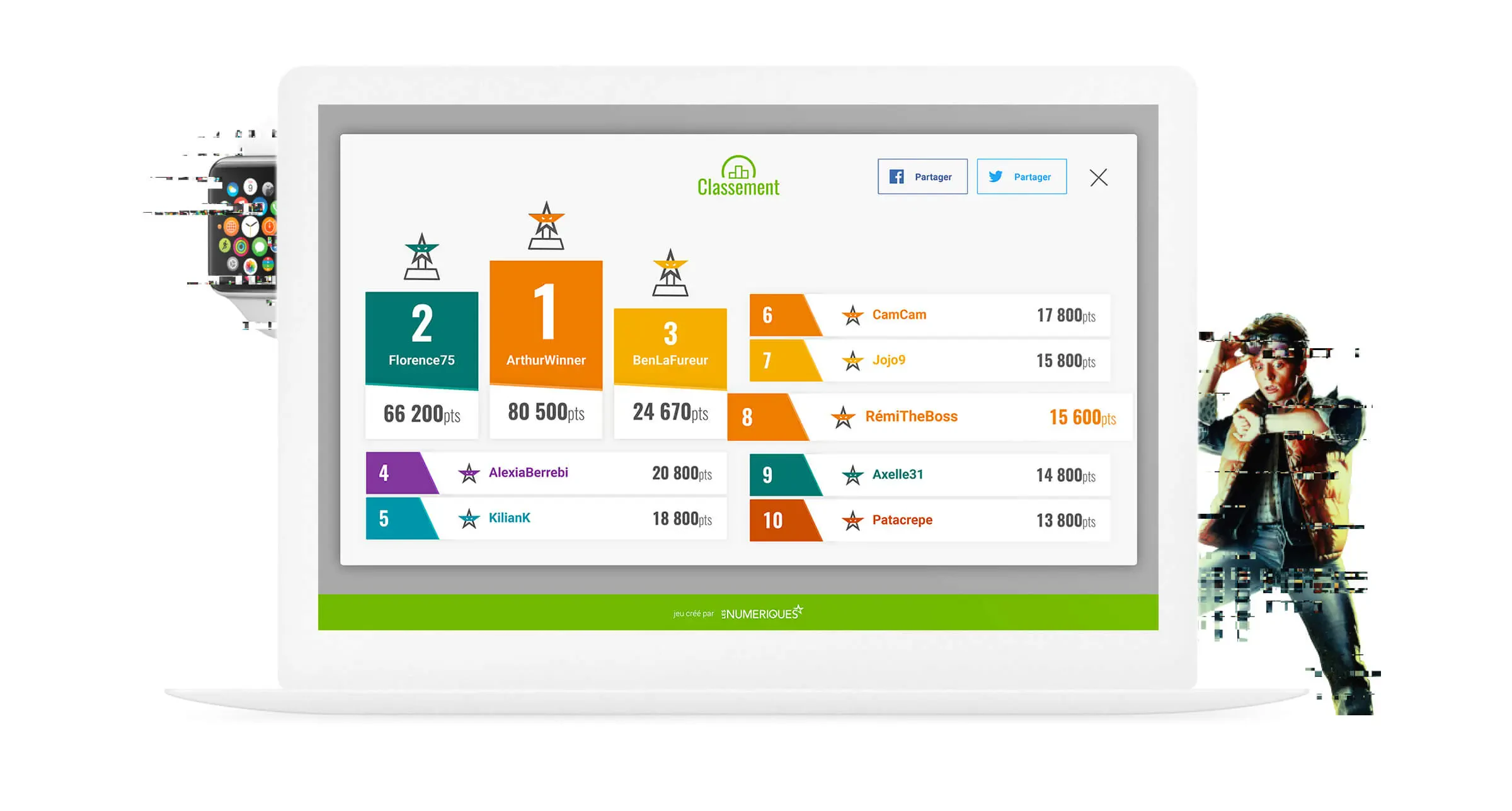
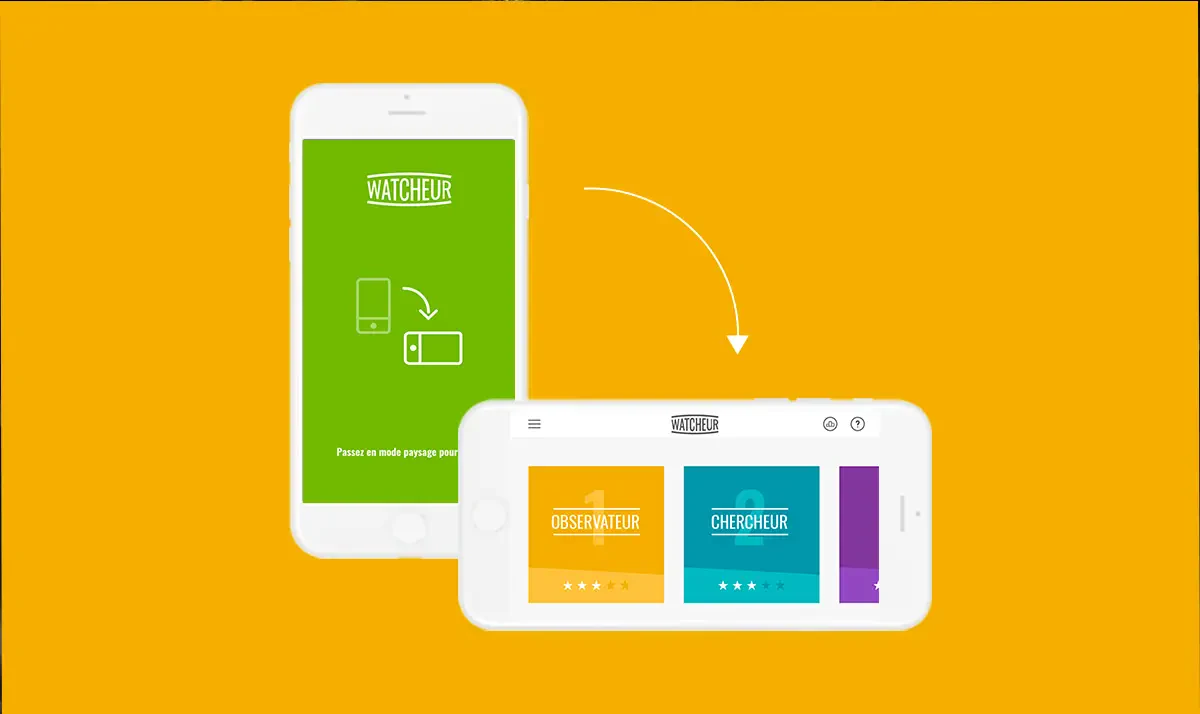
Afin de mettre en place de manière simple et accessible ce jeu, il est nécessaire de trouver un concept connu de tous (le jeu des différences) adaptable à l’univers du client. La partie la plus intense du projet est de concevoir tout le gameplay, les interfaces du jeu, l’ergonomie générale ainsi que penser la compatibilité avec les mobiles
Le mot de la Planneuse Strat’
«Le véritable enjeu de ce projet a été d’imaginer un jeu qui soit à la fois ludique et addictif tout en restant assez simple dans sa conception et son exécution. On a donc imaginé plusieurs concepts avec pour objectif de rester cohérents avec l’ADN des Numériques, donc dans un esprit geek, high tech et rétrogaming.
L’idée du jeu des 7 différences étaient plutôt simple mais efficace, le concept même du jeu étant un peu rétro, c’était l’occasion de le remettre au goût du jour. On a surtout voulu en profiter pour mettre en avant toute une culture propre à la communauté des Numériques, et leur proposer un challenge à leur hauteur ;) »
—Alexia
Le mot du Développeur
« Pour ce projet, nous avons décidé d'utiliser les dernières technos web, et de créer une architecture de 0, pour livrer un jeu web en single page, entièrement géré en JavaScript. Pour l'architecture, nous avons utilisé le système de classes ECMAScript6 (et BabelJS pour la compatibilité) pour créer un modèle pour le jeu, entièrement écrit en vanilla JS. Pour les animations, du CSS3, architecturé en BEM, avec SASS.
Le jeu utilise une API php maison pour recevoir les informations (parties, scores, joueurs...). Nous avons utilisé GulpJS pour faciliter notre workflow et maintenir notre code propre et lisible. Résultat, le jeu paraît fluide et charge très rapidement! »
—Rémi






Contactez-nous
Avec nous, votre projet va devenir une réalité !
L’Agence Collective rassemble de nombreux talents qui peuvent répondre à des projets de communication stratégiques et/ou opérationnels, ciblés ou multi-canaux, court et long termes. N’hésitez pas à prendre rendez-vous avec nous pour échanger et recevoir un devis sur votre projet !
Contactez-nous
