

Médecins du monde
Une plateforme informative pour les professionnels de santé
Médecins du monde
- Parcours utilisateurs
- Webdesign
- Site web sur-mesure
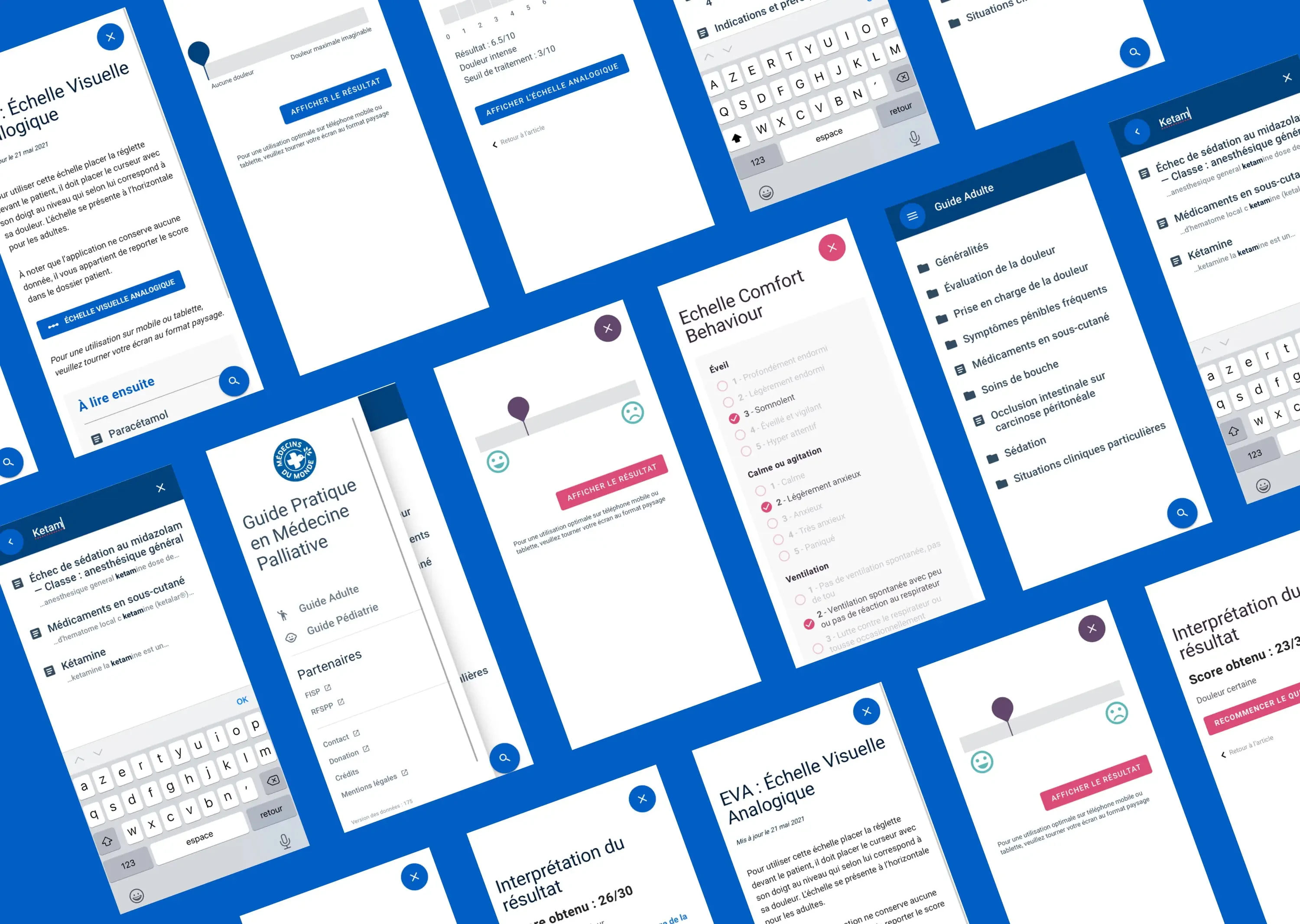
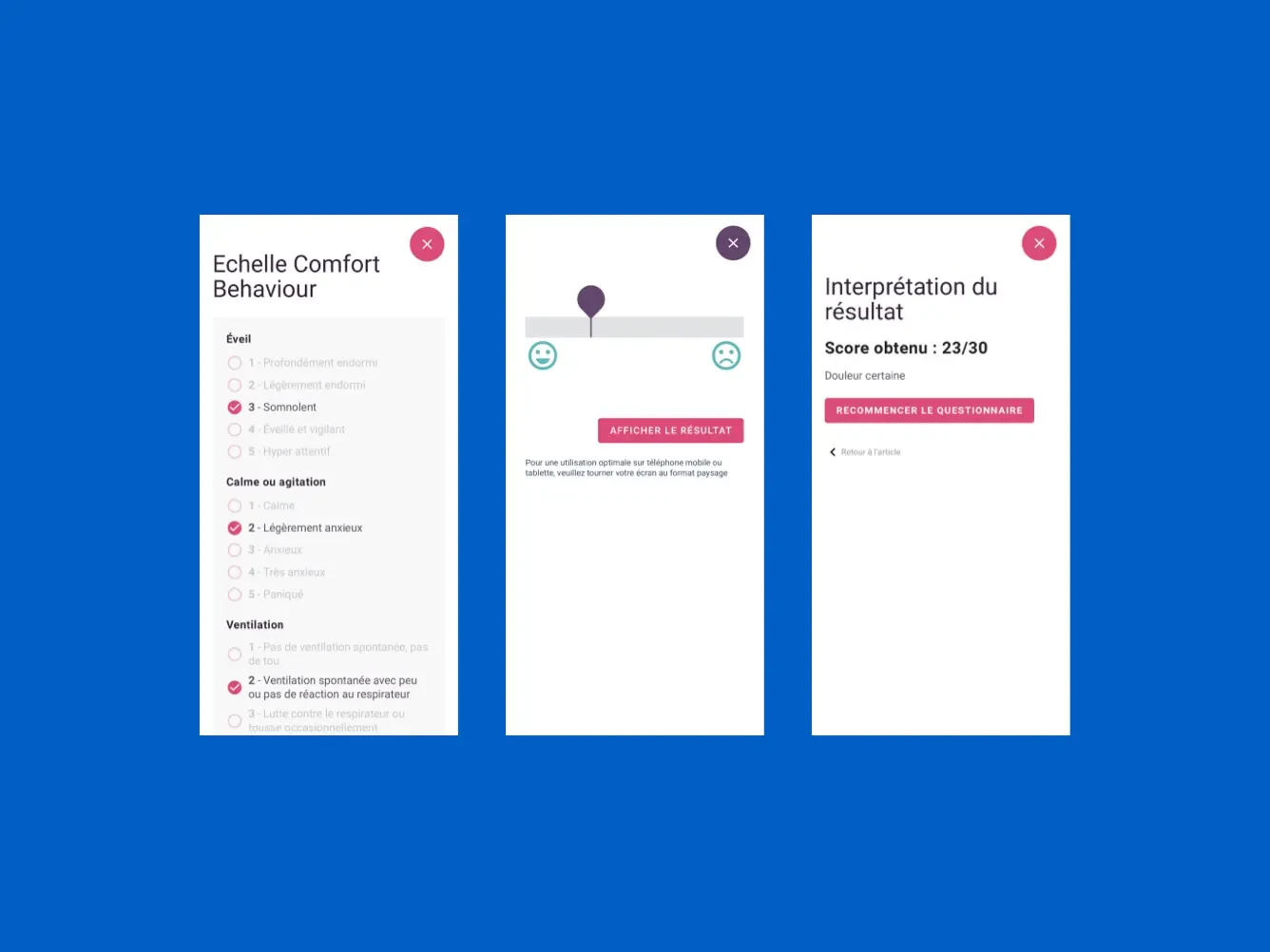
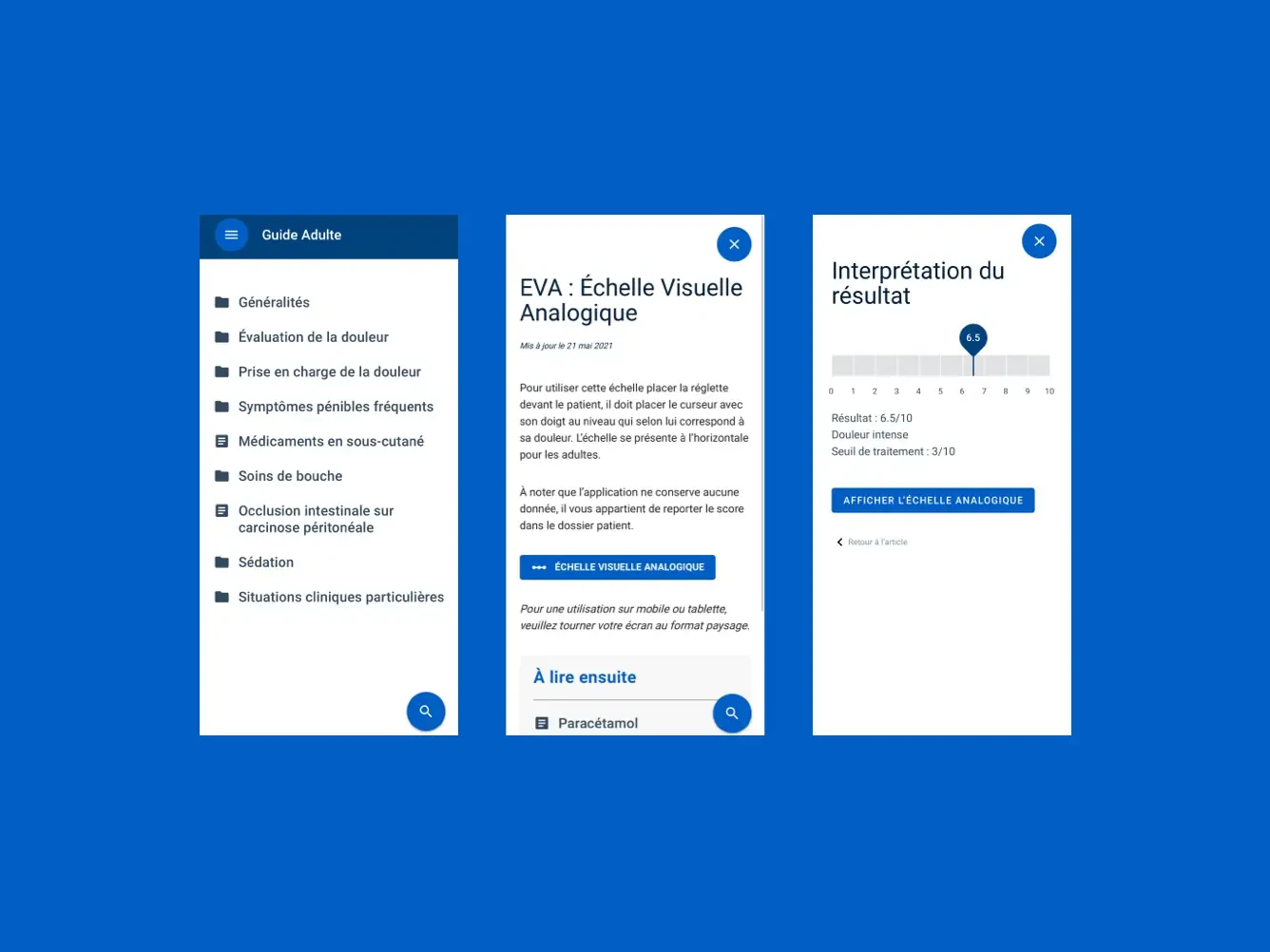
Créer un outil d’aide au diagnostic et au traitement pour les médecins de l’association
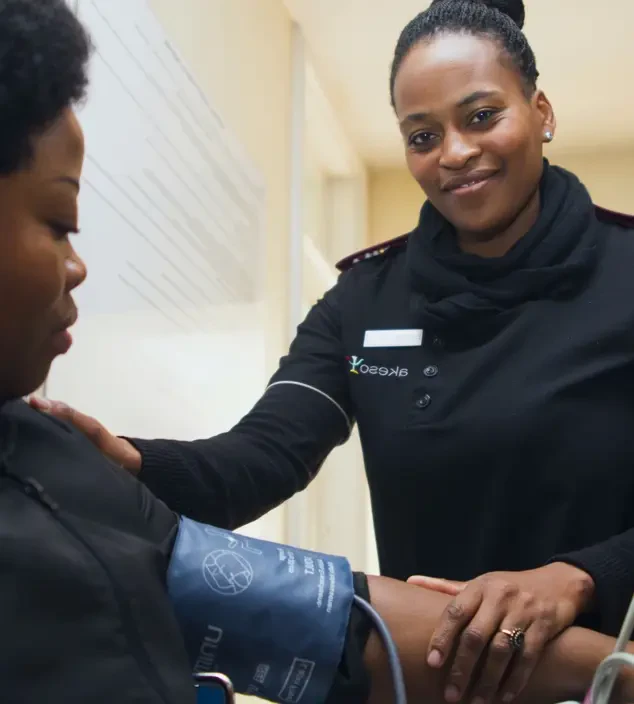
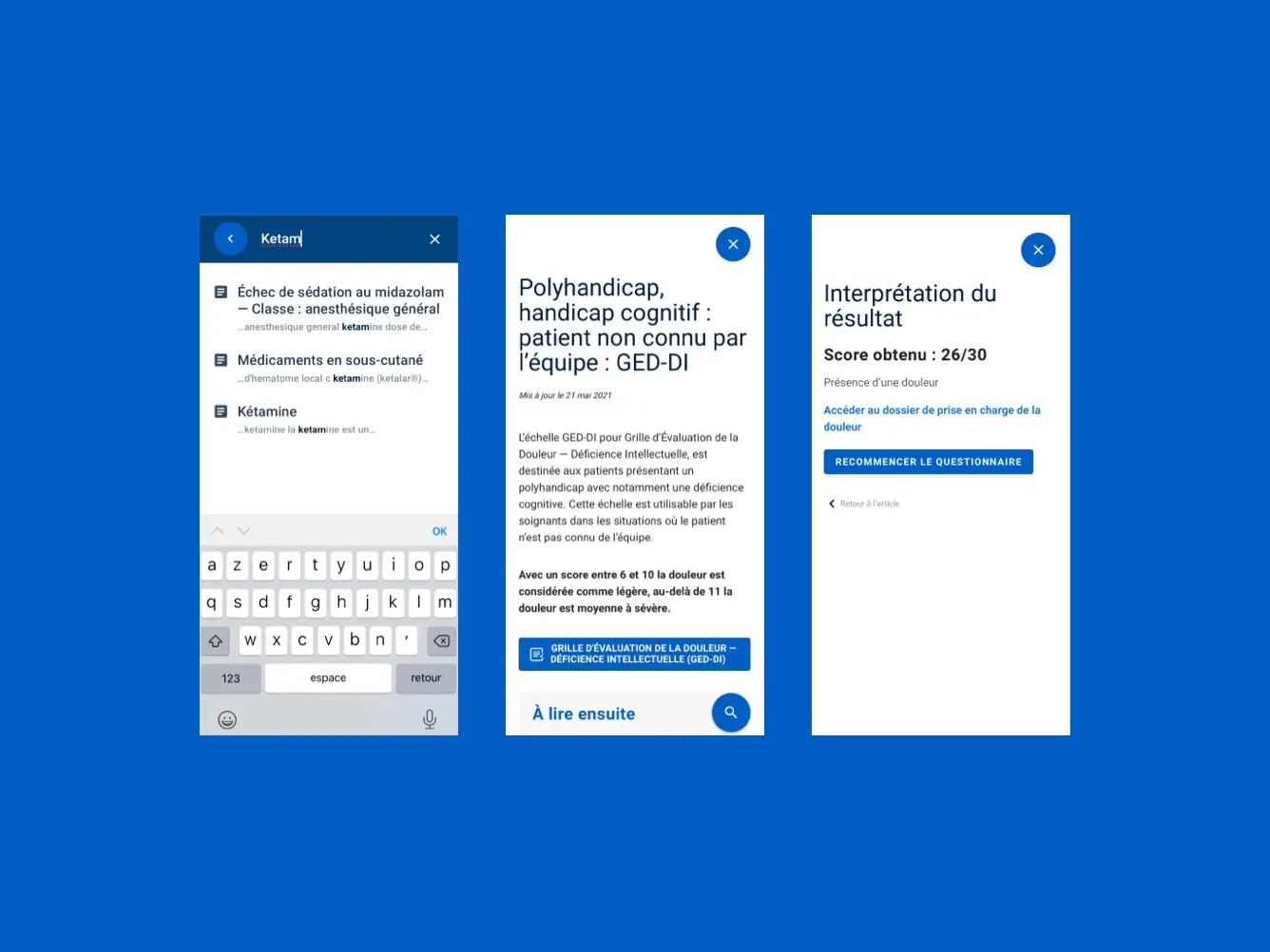
Médecins du Monde souhaite mettre à disposition de ses équipes sur le terrain un nouvel outil. Une application qui les aide à établir le bon diagnostic et à choisir le bon traitement. Cet outil doit être très simple d’utilisation, pour que les médecins aient envie de s’en servir. Il doit leur faciliter le travail au quotidien. Par ailleurs, il faut aussi qu’il fonctionne hors ligne. Dans les pays où l’application va être utilisée, en Afrique notamment, certaines zones n’ont pas ou peu de couverture Internet.
"Nous avons été impressionnés par l'efficacité des équipes, notamment par un suivi régulier, mais aussi par le conseil apporté tout au long du projet. Ayant une idée claire de ce que nous attendions, nous avons été challengés de manière à ce que l'application réponde d'autant plus aux besoins fonctionnels décrits lors du brief."
Raphaël, Chef d'unité de soins palliatifs dans le CHRU de Nancy et Responsable du projet, Médecins du Monde






Contactez-nous
Avec nous, votre projet va devenir une réalité !
L’Agence Collective rassemble de nombreux talents qui peuvent répondre à des projets de communication stratégiques et/ou opérationnels, ciblés ou multi-canaux, court et long termes. N’hésitez pas à prendre rendez-vous avec nous pour échanger et recevoir un devis sur votre projet !
Contactez-nous
