

Moonlight Editorial
Une vitrine digitale captivante pour une agence de contenus
Moonlight Editorial
- Identité graphique
- Site web sur-mesure
Quand la “French Touch” fait mouche
Moonlight Editorial est un studio américain de contenus qui développe des programmes de publication numérique impactants pour tous types d’entreprises. Mallory contacte 148 Agence Collective alors qu’elle a muri son projet d’entreprise et qu’elle cherche maintenant à lui donner un visage et une vitrine. Exemple concluant d’une collaboration franco-américaine, l’identité et site de Moonlight Editorial répondent à tout ce qu’on aime chez 148 Agence Collective : un design lovely, un site punchy et une collaboration friendly !
"Je cherchais une agence vraiment créative, et je connaissais Lisa, leur directrice de création, par relations. Quand j’ai vu les réalisations de 148 Agence Collective, je me suis dit : “Je veux la même chose pour Moonlight”."
Mallory, Fondatrice, Moonlight Editorial
Une identité fondée sur l’illustration et la typographie
Comment incarner un studio dont les mots sont l’outil et le métier ? ... Par la typographie bien sûr ! Notre choix s’arrête sur la Dahlia de la fonderie parisienne VJ-Type. Une typographie avec un caractère bien trempé (c’est le cas de le dire !), une présence folle et un romantisme certain… Et cette touche Art déco au charme européen. Nous contrebalançons ce trait historique en créant une identité faite de formes géométriques traitées en aplats de couleurs pepsy, vectorielle et très digitale.
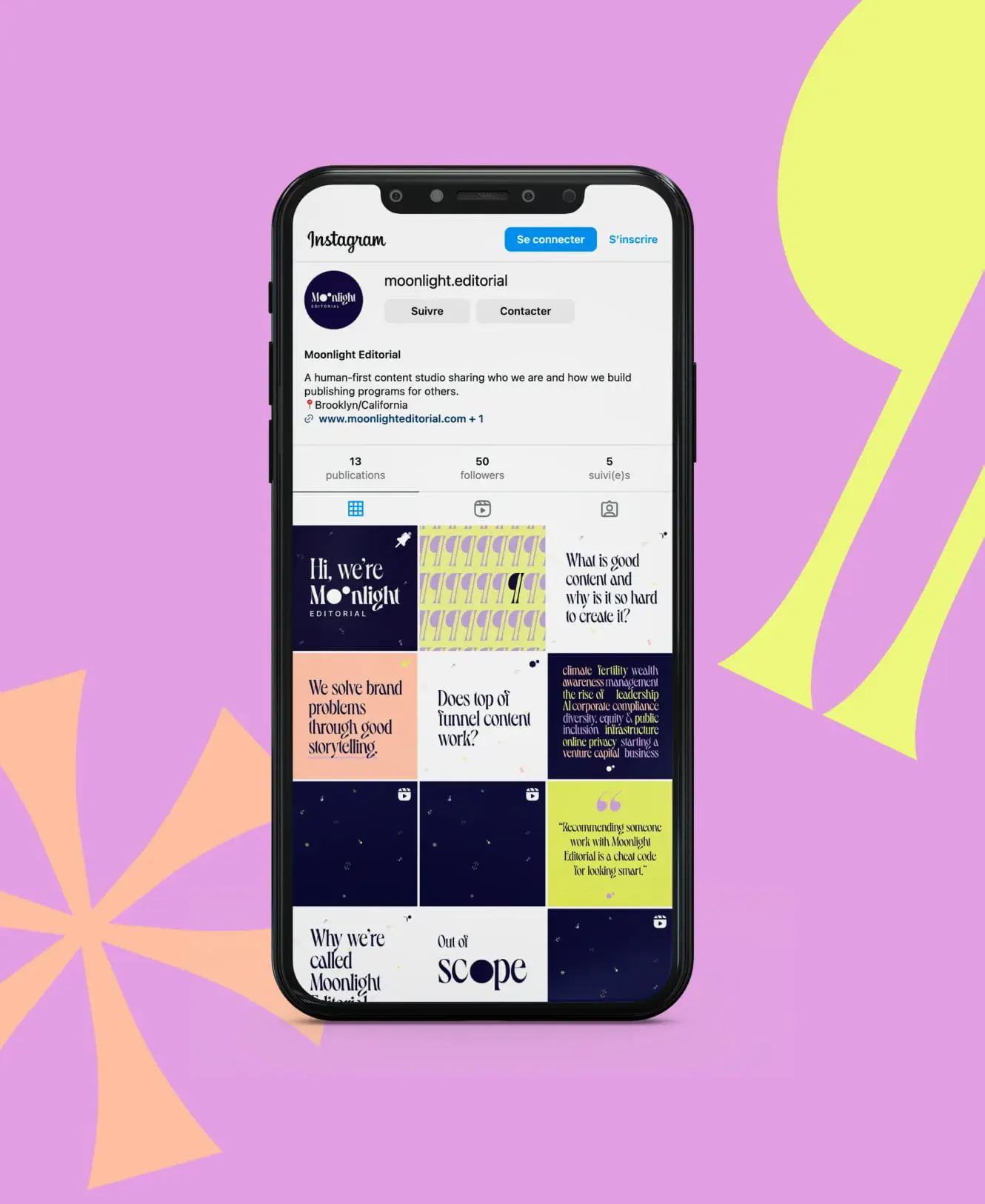
Ce combo fonctionne pour le site internet et pour les réseaux sociaux, mais s’adaptera aussi à la papeterie au besoin, car le principe graphique est très souple. C’est une des demandes de Moonlight, qui veut pouvoir éditer ses supports sans avoir à recourir à une agence au moindre post !
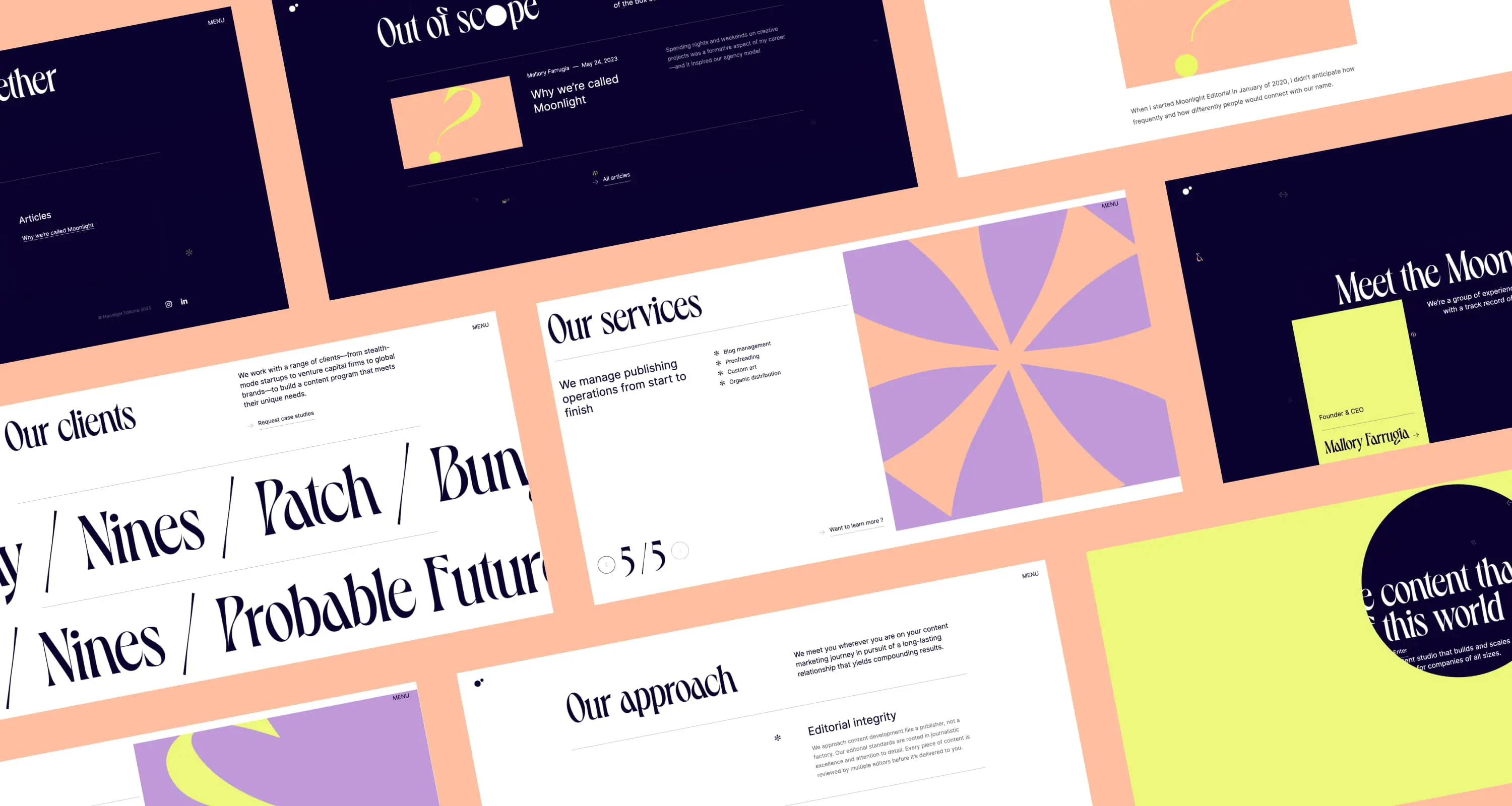
Le site internet, une vitrine immersive de l’univers de marque
Pour le site, nous choisissons de nous appuyer sur Webflow, une plateforme no-code, qui inclut aussi l’hébergement. Cette décision est motivée par plusieurs facteurs : le budget, le tout-en-un avec l’hébergement, le peu de maintenance nécessaire et l’économie de ressources internes du no-code : un cahier des charges allégé, des allers-retours facilités par un développement visible quasi instantanément.
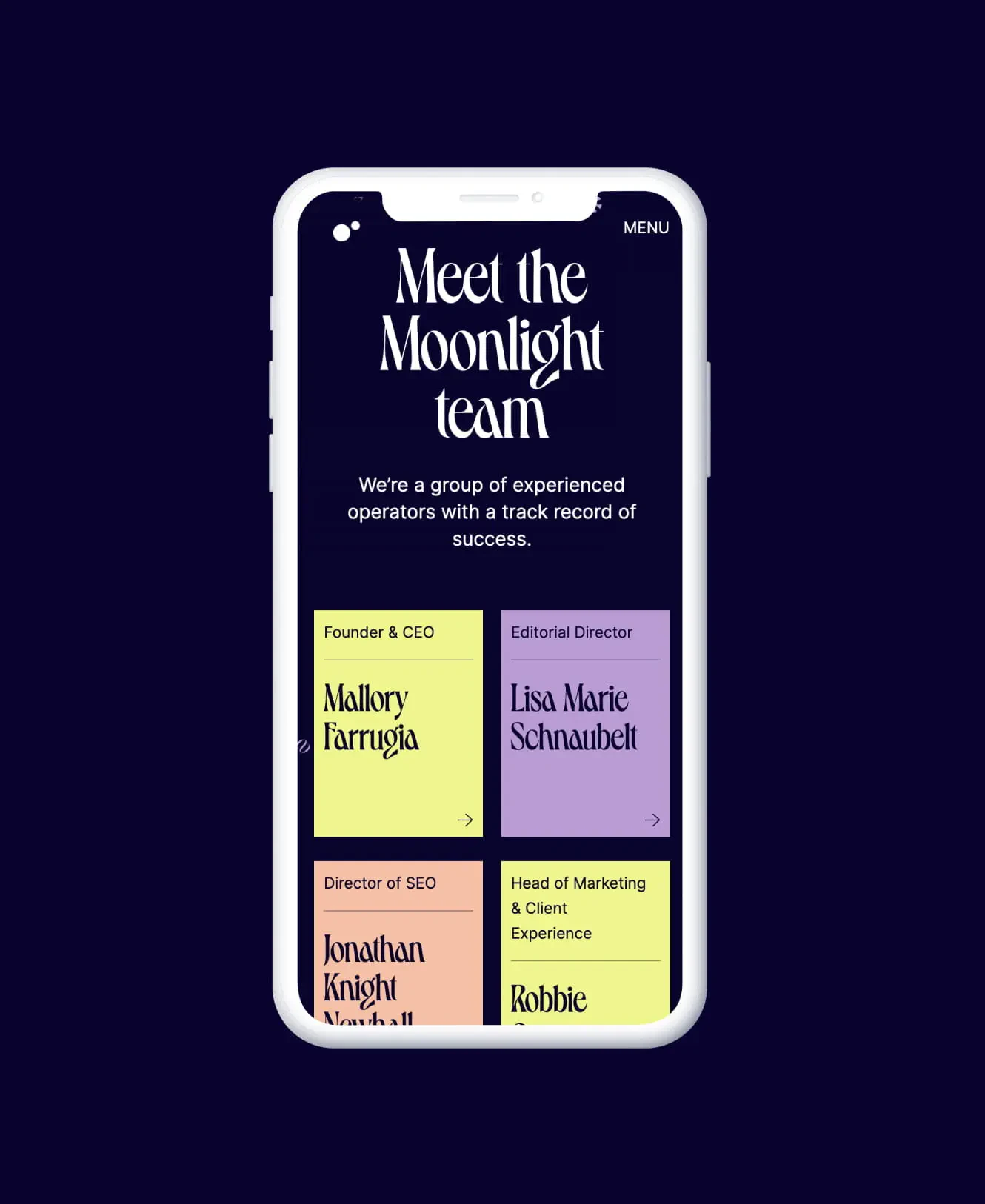
Ce temps “économisé” donne à Michaël la latitude nécessaire pour travailler des animations : celle de la home page façon projecteur de poursuite qui suit le curseur et dévoile une partie du texte en dessous, le menu en accordéon vertical, la parallaxe et le swipe des blocs de contacts… Chaque section a son originalité et l’utilisateur expérimente directement l’impact vanté par la marque.
"Compte tenu du budget et du peu de fonctionnalités techniques demandés par Moonlight, nous avons fait le choix de développer le site sur Webflow. On profite alors de la rapidité du “no-code” pour la structure, et on prend du temps pour des animations vraiment sympas, qui rendent le site très immersif."
Michael, Développeur full stack, 148 Agence Collective
Ce projet a été un bon exemple de la capacité de nos équipes à s’adapter au budget et au planning serrés d’une entreprise en création, tout en délivrant un travail dont nous sommes fiers, et qui correspond aux besoins de notre client. Au-delà de nos choix techniques, c’est aussi la bonne coordination et le dialogue ouvert entre Moonlight et l’Agence qui a permis d’avancer à grands pas et prouver que, si vous voulez la Lune, nous pouvons aller la chercher ensemble !


-responsive.webp)


Contactez-nous
Avec nous, votre projet va devenir une réalité !
L’Agence Collective rassemble de nombreux talents qui peuvent répondre à des projets de communication stratégiques et/ou opérationnels, ciblés ou multi-canaux, court et long termes. N’hésitez pas à prendre rendez-vous avec nous pour échanger et recevoir un devis sur votre projet !
Contactez-nous