

Courseur
Révolutionner les courses avec une plateforme intuitive et rapide
Courseur
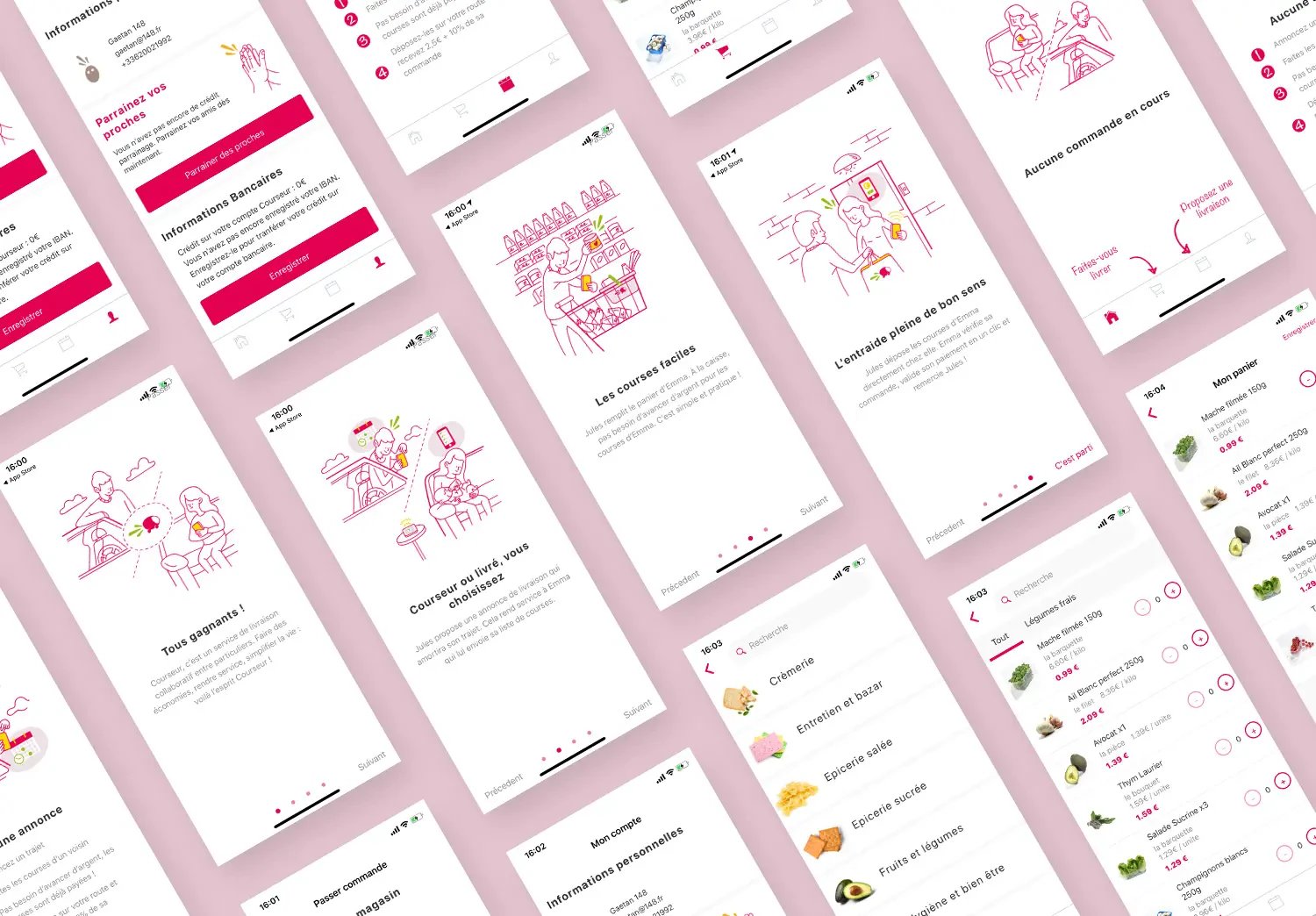
Une nouvelle façon de faire ses courses
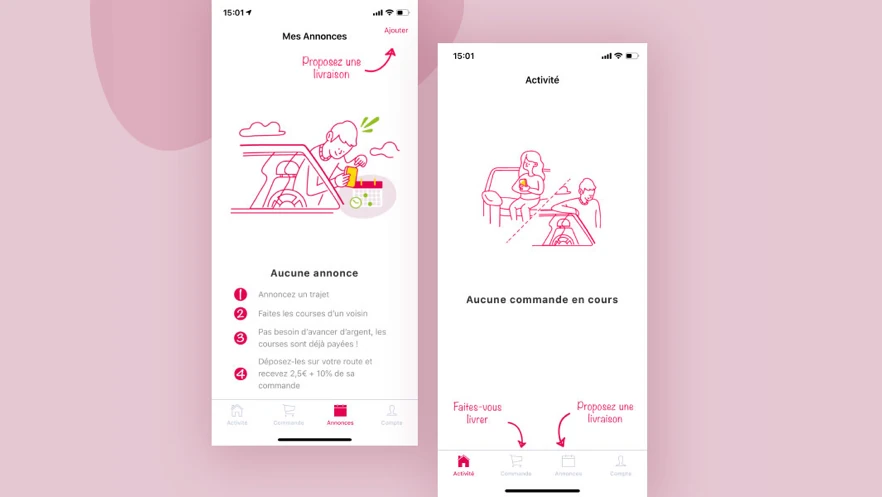
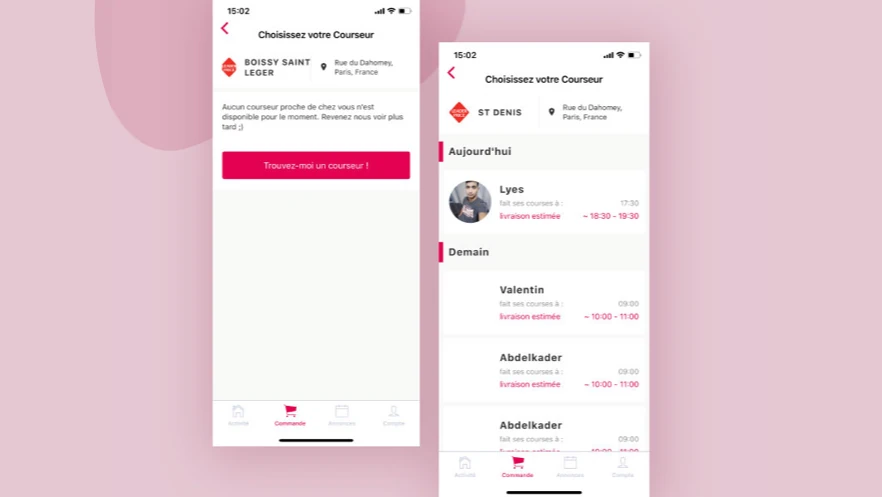
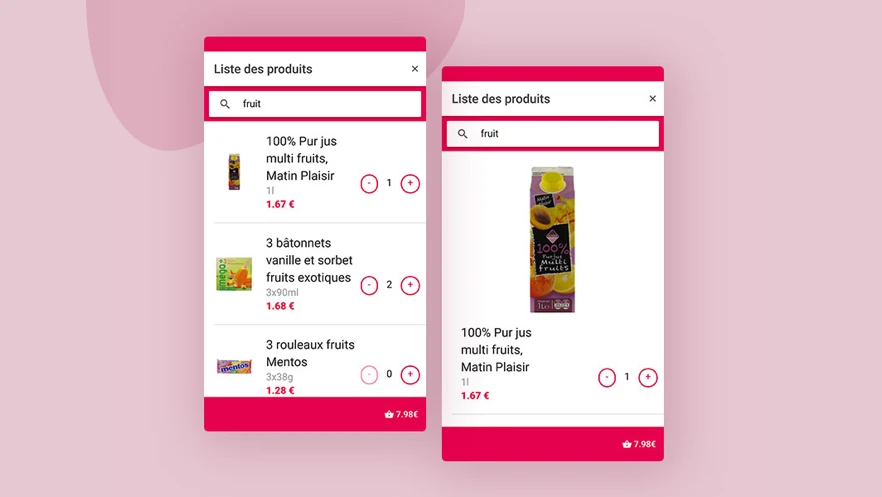
Partant du constat que de nombreuses personnes ont recours à leur véhicule pour s’approvisionner à l’hypermarché le plus proche de leur domicile, la société Courseur décide dans un souci environnemental de créer une application qui permet aux usagers de limiter leur déplacement. Pour ce faire lorsqu’un usager se trouve en hypermarché, il peut se charger d’acheter le panier de courses d’un autre usager à sa place puis lui livrer via l’application.
Adaptation et réactivité
Le délai de livraison étant particulièrement court, l’agence a procédé de manière agile en se libérant du traditionnel cahier des charges pour ce qui est de la méthode de travail. En ce qui concerne la partie technique, les développeurs ont eu recours à une technologie hybride mêlant Cordova et Ionic ce qui permit de coder en langage web tout en étant supporté par les langages natifs pour IOS et Android. L’agence a également utilisé un serveur dédié afin de stocker les données et créé une API (logique métier) conçue avec Ruby On Rails.
Des phases de tests très complètes
Pour que l’application fonctionne au mieux, les équipes techniques de l’agence ont mis en place de nombreuses séries de tests par le biais de Gitlab et d’un registry docker ainsi qu’en ayant recours à Selenium via Browerstack. Il était également nécessaire de communiquer avec l’API dans sa version web app pour que Protractor puisse la tester sur tous les navigateurs.
La méthode itérative a permis à chaque développeur de pouvoir modifier une partie du code.
Ainsi, ils ont pu l’envoyer sur notre serveur source Git (Gitlab) et faire en sorte que ces tests se lancent automatiquement pour vérifier le bon fonctionnement de l’application. Bien que les développeurs aient été contraints d’avoir recours à cette méthode de test, ils apprécient expérimenter de nouvelles technologies, tel Appium ou AWS Device Farm.
Trois environnements pour une plus grande flexibilité
L'agence 148 a pu préconfigurer rapidement le serveur grâce aux différents scripts de la plateforme Ansible et ainsi générer trois environnements. Un environnement dédié aux tests, un autre pour la production et un dernier pour mettre en place la démo de l’application.
Cette méthode en silos permet d’agir sur l’un des environnements sans que cela n’impacte directement les deux autres.
Ainsi, c’était beaucoup simple et rapide d’ajuster et de modifier les différentes composantes de l’application. Courseur poursuit son développement en proposant désormais à ses utilisateurs de créer et partager des listes de courses dans plus de 4000 magasins.




Contactez-nous
Avec nous, votre projet va devenir une réalité !
L’Agence Collective rassemble de nombreux talents qui peuvent répondre à des projets de communication stratégiques et/ou opérationnels, ciblés ou multi-canaux, court et long termes. N’hésitez pas à prendre rendez-vous avec nous pour échanger et recevoir un devis sur votre projet !
Contactez-nous
