École Méliès
Une plateforme web dédiée à la formation en cinéma et animation
École Méliès
- Référencement naturel SEO
- Parcours utilisateurs
- Webdesign
- Maintenance site web
- Site web sur-mesure
La vitrine de marque d’une école réputée
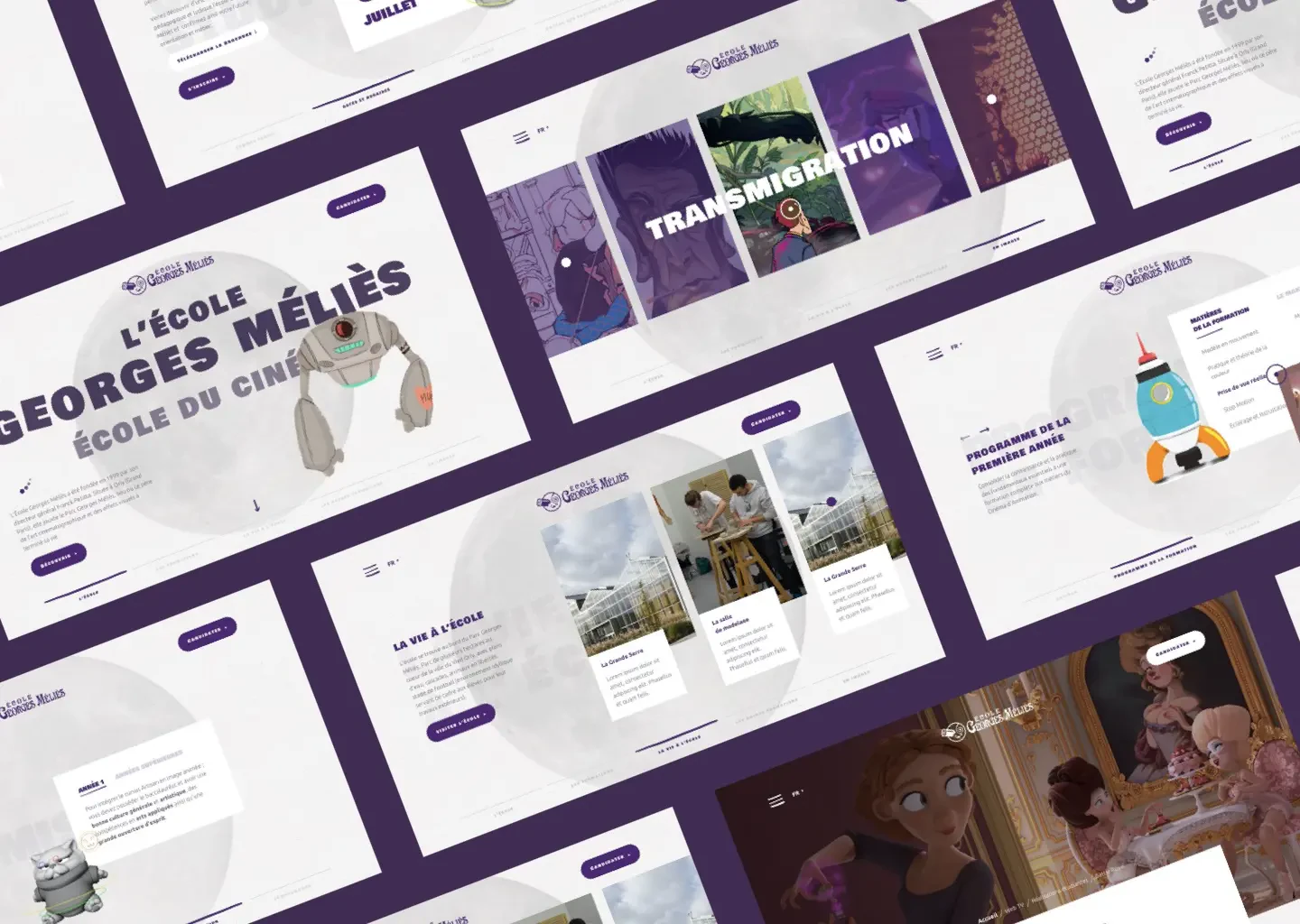
L’École Georges Méliès c’est l’école du cinéma d’animation, des effets spéciaux et du jeu vidéo. Quand son service com nous appelle pour nous demander de refaire son site Internet, on se dit que c’est un super défi. Ce qu’ils veulent ? Que leur site ne ressemble à aucun autre ! Et on les comprend. L’École Georges Méliès a un univers artistique unique en son genre. Le site doit donc être à la fois être une présentation des différents cursus et un reflet de la qualité de son enseignement.
La vitrine de marque d’une école réputée
L’École Georges Méliès c’est l’école du cinéma d’animation, des effets spéciaux et du jeu vidéo. Quand son service com nous appelle pour nous demander de refaire son site Internet, on se dit que c’est un super défi. Ce qu’ils veulent ? Que leur site ne ressemble à aucun autre ! Et on les comprend. L’École Georges Méliès a un univers artistique unique en son genre. Le site doit donc être à la fois être une présentation des différents cursus et un reflet de la qualité de son enseignement.
Comprendre l’identité de l’école et la transformer en identité graphique
"On a un site très différent des autres écoles, grâce à plein de petits clins d’œil que 148 Agence Collective a su nous proposer."
Pauline, Directrice développement de projets, École Georges Méliès
On se plonge donc dans l’univers de l’École Georges Méliès. Son fondateur, Franck Petitta, était un sculpteur. Pour lui, une animation 3D doit s’inspirer de l’artisanat et les étudiants doivent apprendre le dessin avant de découvrir la 3D. Georges Méliès était lui un réalisateur et illusionniste, considéré comme l’un des créateurs des premiers trucages au cinéma. Son univers est fantasque et poétique. L’occasion pour nous de libérer toute notre énergie créative ! Tels des sculpteurs de pages web, nous sommes force de conseil et d’accompagnement pour faire ressortir l’identité de l’école dans le site. En arrière-plan, on devine une lune, l’un des symboles phares de Georges Méliès, qui grossit au fur et à mesure de la navigation. Le fond du site est légèrement grisé, comme du papier à dessin. Quand on scroll, on a l’impression d’un coup de pinceau. Même la souris est singulière, en forme de petit point qui semble se promener partout. Notre client est enthousiaste, il adhère à nos propositions créatives.
Un site animé et une navigation atypique
Pour créer un site dynamique (à l’image d’une école d’animation), on insère en haut de chaque page du site un gif. Ces petits personnages ou animaux, souvent drôles, sont des réalisations des étudiants. Cela permet de mettre aussi en valeur le travail de l’école. Et on a tout pensé pour que la mise à jour ou l’actualisation de ces gifs soit très facile.
"Le site met en avant la multitude des formations et le dynamisme de l’école."
Pauline, Directrice développement de projets, École Georges Méliès
Autre élément différenciant du site : le scroll immersif. On s’explique. L’idée est de prendre l’utilisateur par la main et de le guider pour lui montrer l’ensemble des contenus. Le seul mouvement à faire, c’est scroller. Et on navigue à l’intérieur du site, sans avoir besoin de cliquer. C’est vraiment une navigation originale très différente des autres sites. Et cela permet aussi à l’école de s’assurer que le visiteur passe bien par toutes les pages, sans sauter un contenu important. Du point de vue technique, c’est un virtual scroll : un effet de scroll recréé en javascript pour permettre cette navigation innovante.
On donne au client les clés de son site
Au-delà de l'aspect visuel, nous avons déployé une stratégie SEO sur mesure. Notre approche holistique du référencement a commencé par une analyse approfondie des termes recherchés par les futurs étudiants en animation et effets spéciaux. Nous avons optimisé l'infrastructure technique du site pour améliorer sa performance et sa lisibilité auprès des moteurs de recherche. Chaque contenu a été minutieusement travaillé pour allier pertinence éditoriale et optimisation SEO. Notre stratégie de maillage externe s'est concentrée sur des partenariats qualitatifs avec des acteurs reconnus du secteur de l'animation et de l'éducation. Un dispositif analytique complet permet désormais d'affiner continuellement la stratégie digitale de l'école.